Customizer
After you have set up your headless eCommerce infrastructure, you can start customizing your store.
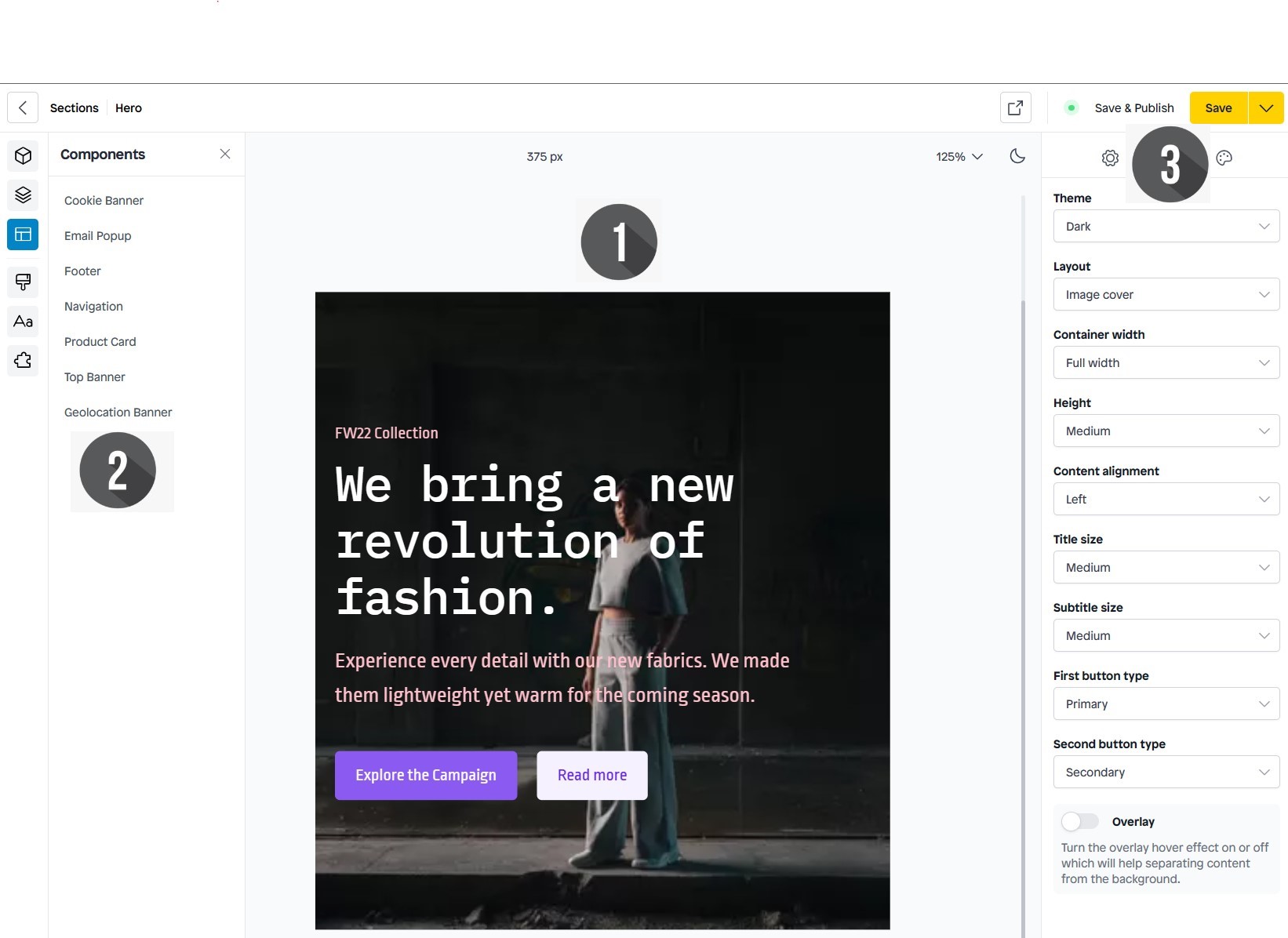
Go to your Store, click Overview, and click Customize in the top right corner. The customizer is made up of three sections:
- the Live preview in the center of the screen,
- the Navigation bar on the left side of the screen, and
- the Editing bar on the right side of the screen.

Live preview (center of the screen)
The focus of the customizer is the live preview in the center of the screen. It shows you what your store looks like currently and how your changes affect it.
To check how your content looks across platforms, you can set the live preview to desktop, mobile, or full width. To do so select the desired width in the dropdown menu in the top left corner of the live preview.
In the top right corner, you can click the preview button to see what the changes you made in the customizer would look like in your store.
If you open the dropdown menu in the top right corner and select Published, you will go to your live store.
Navigation bar (left side)
Use this bar to navigate to the different sections and visual settings you can customize.
The top three icons correspond to your store's building blocks: Sections, Pages, and Components. When you open an block (such as a section or a page) from the Navigation bar, it will open in the live preview in the center of the screen. You can then make changes to it with the options in the Editing bar on the right side.
You can always see which block the live preview is displaying in the top left corner.
The bottom three icons correspond to the visual settings for your store: Styles, Typography, and Interface elements.
Clicking one of these opens an overlay where you can customize the purely visual aspects of your store.
You adjust visual settings per store, but they are universal. This means that if you adjust visual settings these changes are reflected across the store you're working in.
Editing bar (right side)
In this bar you customize specific elements of the block displayed in the live preview. Blocks are used to present your content on your store. They work as templates that you define in Instant Commerce and fill in with images and text in your CMS.
With our SDK, you can also develop your own custom blocks.
If your store has custom sections, you can [manage these from Instant Commerce].
In the editing bar in the customizer, there are two tabs: the Cogwheel and the Palette tab.
- On the Cogwheel tab, you can change general settings such as the overall theme or layout.
- On the Palette tab, you can set the colors for specific elements. These can be different than the accent colors and grayscale you chose under Styles.
Whenever you finish making changes, make sure you save and (eventually) publish them.