PDP template
This feature is currently in beta, and should not be used in production yet.
Using this feature requires the beta version of the SDK to be installed. If you have any feedback, please open an issue on GitHub.
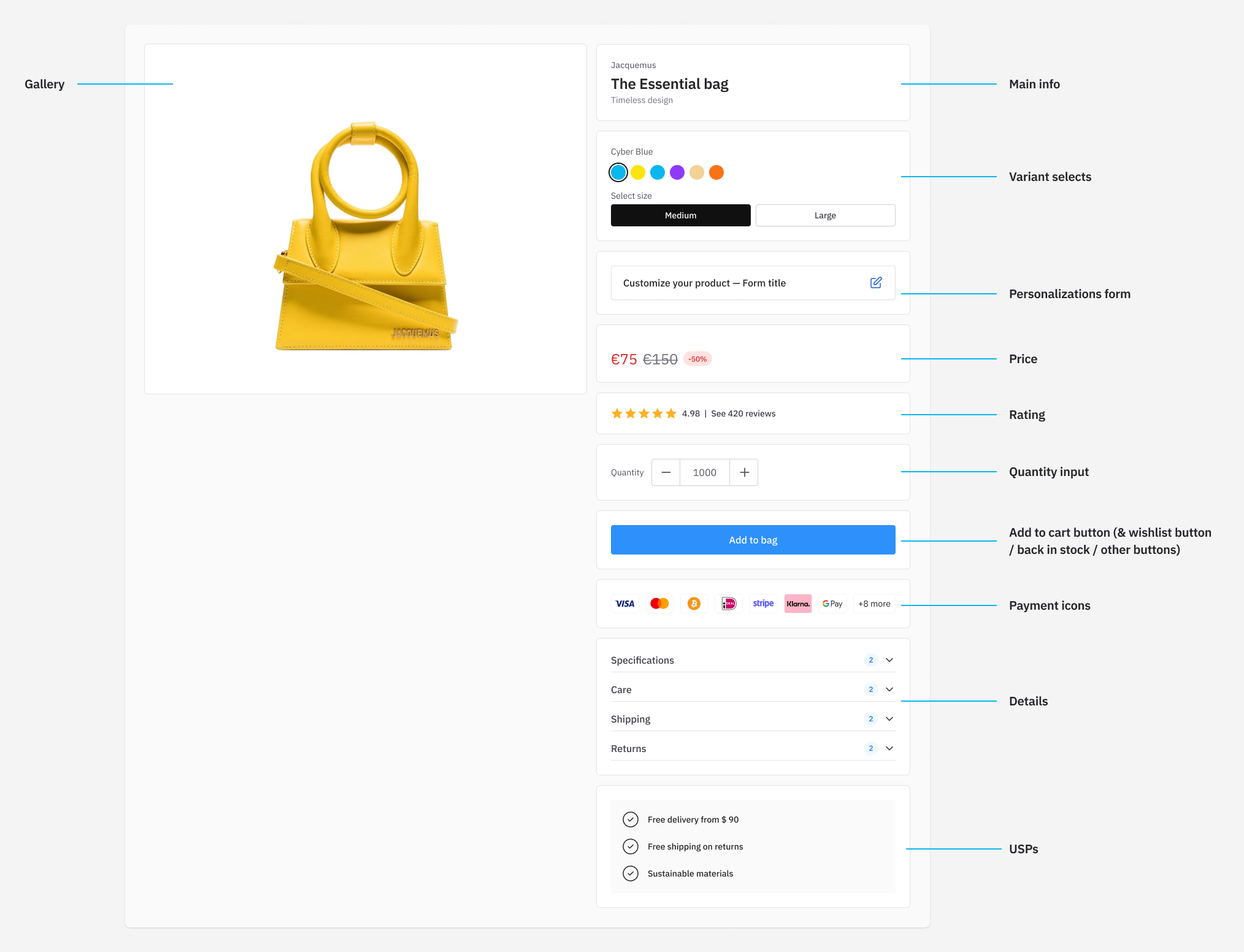
By creating a page template with type: 'pdp', you can customise the product page. The PDP template will completely replace the main section of the PDP, and it is possible to use our components to build the page.
Example usage
In this example we show how to create a PDP template that uses the default components, but with a custom animated price.
import {
definePage,
Pdp,
useBlockState,
usePdpContext,
} from "@instantcommerce/sdk";
import "./index.css";
const CustomPdp = () => {
const { customizer } = useBlockState();
const { product } = usePdpContext();
return (
<Pdp.Container>
<Pdp.ColumnMain>
<Pdp.Form>
<Pdp.MainInfo />
<div
className="text-4xl font-bold mt-4 animate-bounce"
style={{ color: customizer?.color || "#000" }}
>
{product.selectedVariant?.price?.amount}
</div>
<Pdp.Rating />
<Pdp.VariantSelects />
<Pdp.SellingPlans />
<Pdp.NotificationMessage />
<Pdp.AddToCartSection>
<Pdp.QuantityInput />
<Pdp.AddToCartButtons />
<Pdp.PaymentIcons />
</Pdp.AddToCartSection>
<Pdp.Details />
<Pdp.Usps />
</Pdp.Form>
</Pdp.ColumnMain>
<Pdp.ColumnGallery>
<Pdp.Gallery />
</Pdp.ColumnGallery>
</Pdp.Container>
);
};
export default definePage({
type: "pdp",
component: CustomPdp,
customizerSchema: {
fields: {
color: { type: "text" },
},
},
});
The components like Pdp.MainInfo render the same as the default PDP, but for the price we render our own custom elements. We retrieve the price to display using a special hook, usePdpContext, which returns the product data.
To apply this template, you need to add and publish it just like a block. Then, you can enable it in the customizer in admin.
Reference
Included components
The following components are available for use in the PDP template:
- Container
- ColumnGallery
- Gallery
- ColumnMain
- Form
- MainInfo
- Price
- Rating
- VariantSelects
- SellingPlans
- NotificationMessage
- AddToCartSection
- QuantityInput
- AddToCartButtons
- PaymentIcons
- Details
- Usps
They can be imported from the Pdp class from @instantcommerce/sdk.

PDP context
Access the product data using the usePdpContext hook. It can only be used inside a page template with type pdp. This hook returns the following data:
const context = usePdpContext();
/**
* PDP context type:
* {
addToCart: (params: AddToCartParams) => Promise<void>;
openNotifyMeModal: () => void;
personalizations?: PublicProductForm & {
fields: Array<ProductFormField & { id: string }>;
};
product: Product;
notificationMessage?: any;
quantity: {
value: number;
setValue: (value: number) => void;
};
reviews?: {
count: number;
rating: number;
};
details?: {
title: string;
content: RichTextStoryblok;
}[];
usps?: {
text: string;
}[];
}
*/