Sandbox
The Instant CLI comes standard with a sandbox for developing blocks. The sandbox is enabled by default when initializing a new project.
The sandbox makes development faster and easier by isolating blocks. This allows you to work on one block at a time. You can develop entire blocks with an easy preview of the Instant Commerce admin environment, without having to leave your local environment.

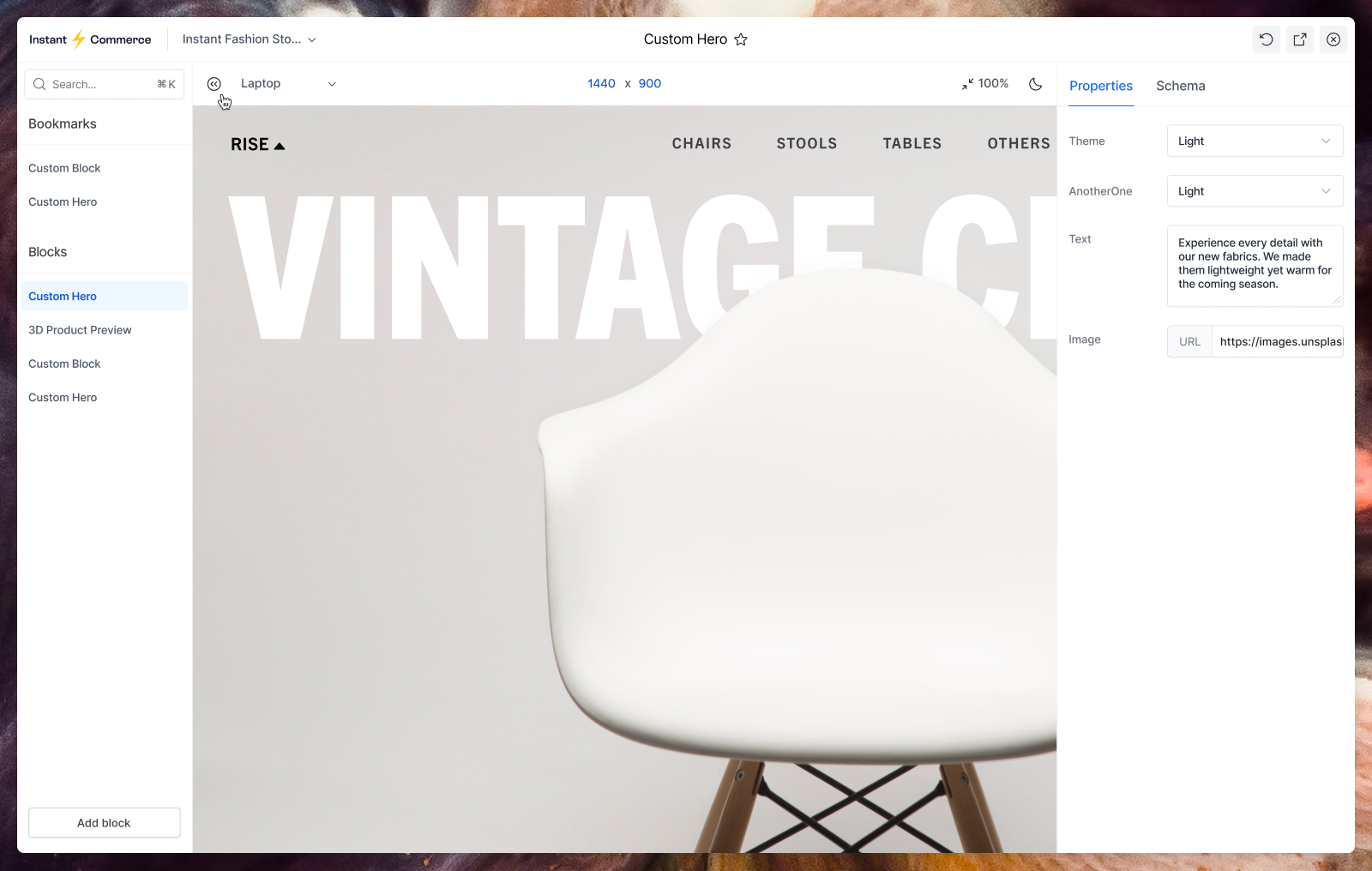
Toolbar
On top lives the toolbar, which enables you to adjust how and what block is shown.

🛍️ With the dropdown on the left, you can switch between stores, if you are logged in.
⭐ With the star in the middle, you can bookmark specific to be highlighted.
🚥 With the buttons on the right you can reload a block, view it in a seperate browser and open / close the sidepanel including customizer and content schemas.
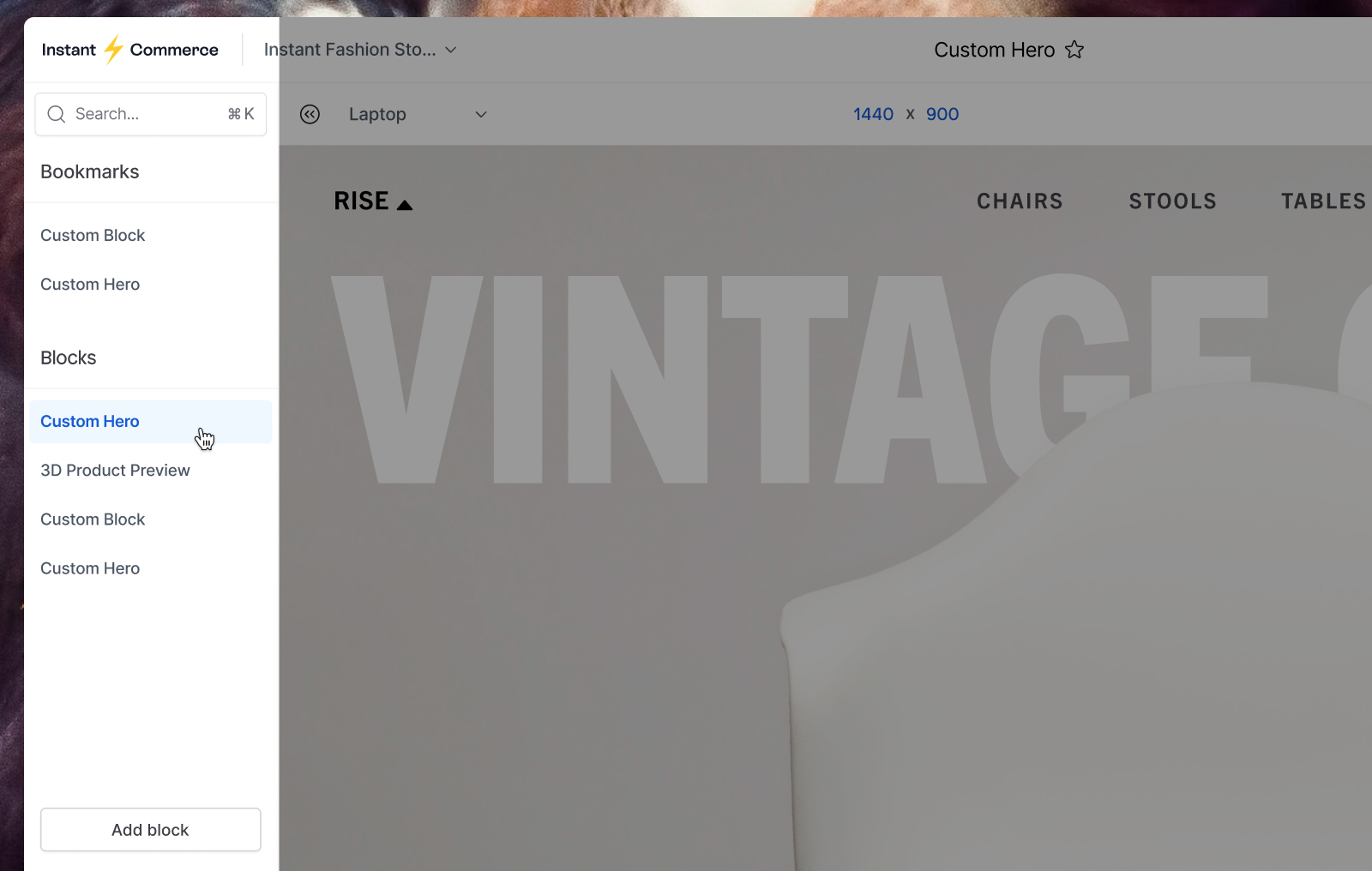
Left Panel

🔍 On the top you can search or use control + k on windows or cmd + k on mac.
🤩 Then, if you marked any, your bookmarks are listed following all the blocks.
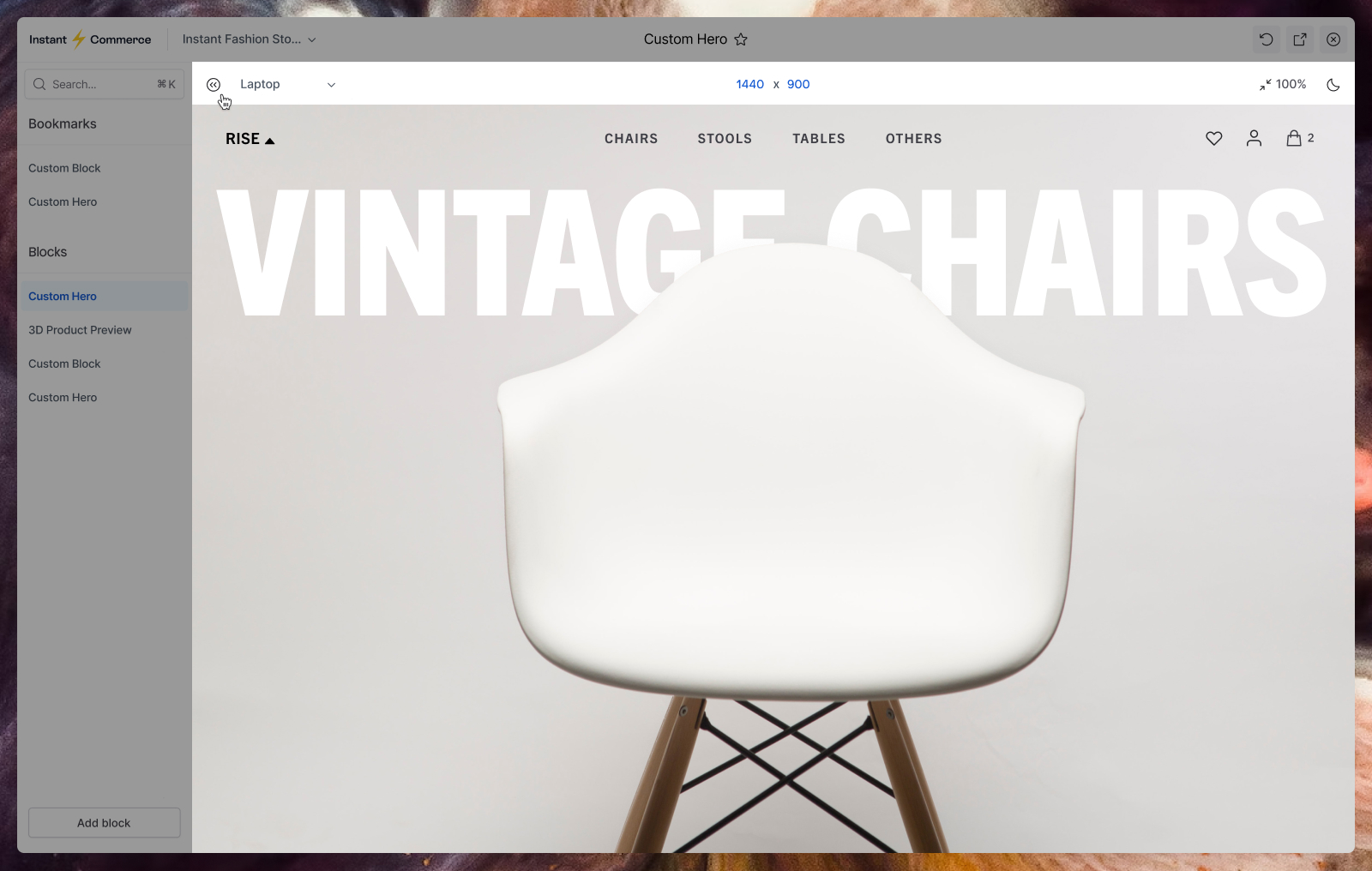
The Viewport

The viewport is a preview area that allows you to see how your block will look in different situations. The left panel can be collapsed or expanded to adjust the size of the preview area. You can also use the buttons next to the panel to switch between different device sizes. In the middle, you can set the width and height of the viewport manually. On the right, you can toggle the background (light and dark) and scaling of the preview.
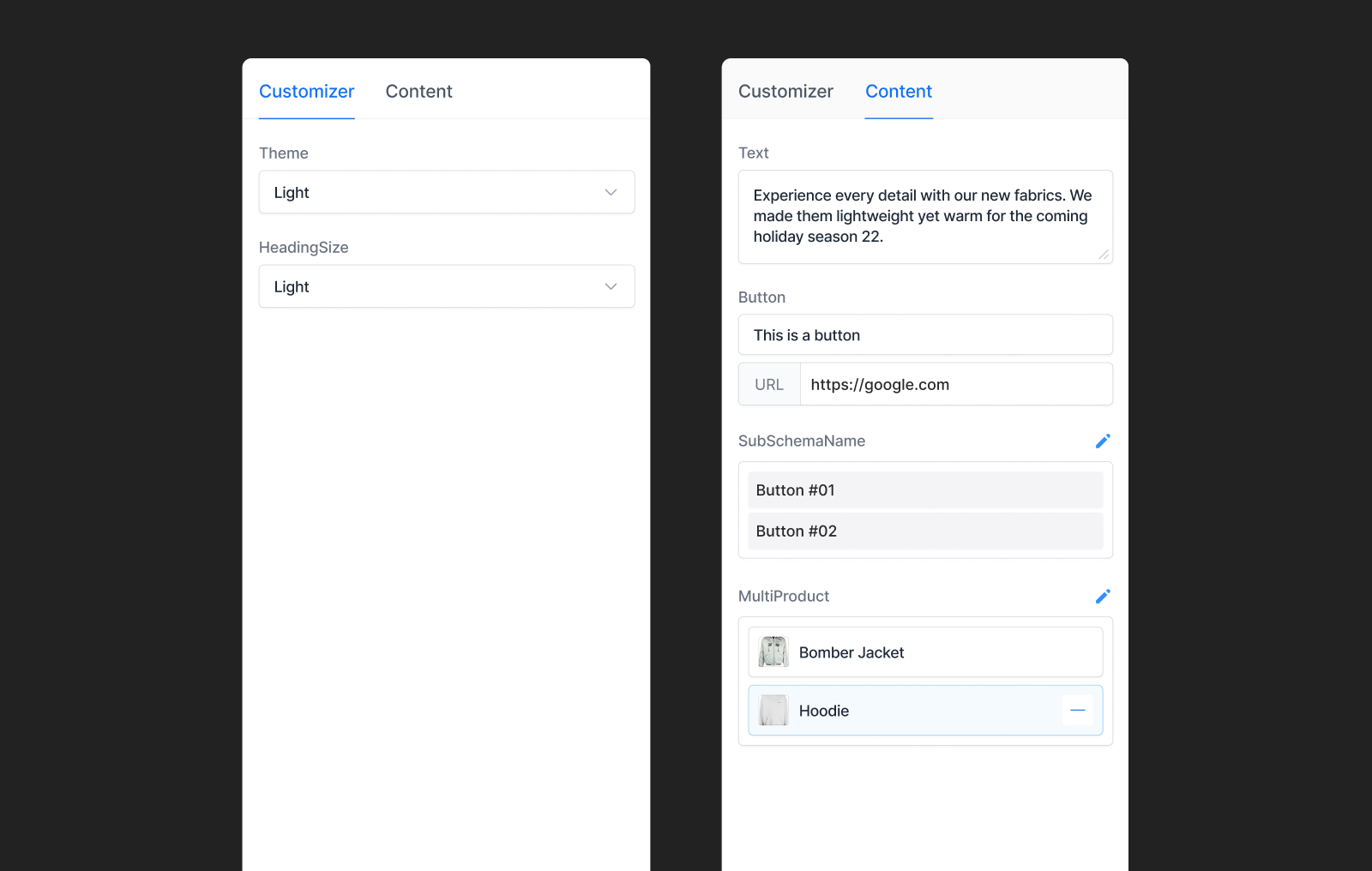
Right Panel

The right panel is used to preview both the customizer and content schemas.
Fields will appear here once you've set them up in your block's code.
Note that all customizer and content settings in the sanbox environment are only used for previewing purposes. Once published, the block will use the customizer settings selected in the admin and the content values added in the headles CMS.